WordPress bietet von Haus aus leider keine Möglichkeit sogenannte Anker in Artikeln/Beiträge oder auf Seiten zu verwenden. Oft sehe ich das viele WordPress Blogger dafür ein extra Anker Plugin für WordPress benutzen. Dieses ist aber absolut nicht nötig, ich bin auch eher ein Fan davon so wenig wie möglich an WordPress Plugins für die Gestaltung und Bearbeitung einer WordPress Seite zu benutzen.
WordPress bietet von Haus aus leider keine Möglichkeit sogenannte Anker in Artikeln/Beiträge oder auf Seiten zu verwenden. Oft sehe ich das viele WordPress Blogger dafür ein extra Anker Plugin für WordPress benutzen. Dieses ist aber absolut nicht nötig, ich bin auch eher ein Fan davon so wenig wie möglich an WordPress Plugins für die Gestaltung und Bearbeitung einer WordPress Seite zu benutzen.
Was sind Anker auf Webseiten
Anker auf Webseiten bieten eine gute Möglichkeit, die Leser effektiv durch lange Textseiten zu navigieren. Seiten wie FAQs die viel Text haben bieten sich dafür besonders gut an. Dazu werden Interne Links auf die Seite gesetzt die beim drücken den Leser der Webseite genau an die Stelle springen lassen wo ihr euren Anker gesetzt habt. Das ganze stammt meist noch aus der Zeit vor WordPress, findet aber immer noch gerne Verwendung. Auch Google mag es, wenn Webseiten und WordPress Blogs mit Anker Links benutzerfreundlicher gestaltet werden. Wer mehr über Anker und deren Verwendung wissen möchte kann dieses im Nachschlagewerk für HTML Programmierung tun. Alles was dort über die Funktion der Anker in HTML steht kann man fast alles 1zu1 für WordPress übernehmen, mit etwas Handarbeit.
Wie setzt man Anker innerhalb eines WordPress Artikels
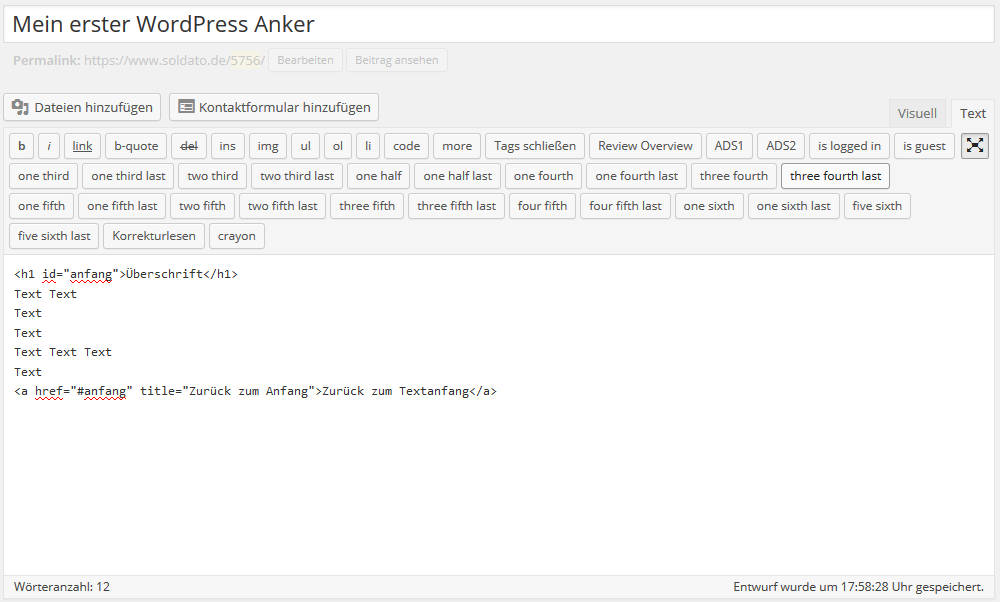
Als erstes schreibt ihr euren Artikel in WordPress oder gestaltet eure Seite so wie ihr diese Verwenden möchtet. Jetzt müsst ihr euren WordPress Editor von Visuell auf Text umstellen um eigenen HTML Code für euren WordPress Anker einzugeben. Danach überlegt man sich, wo die Anker ihren Ankerpunkt haben sollen, sprich das Ankerziel. Diesem Ankerziel gibt man dann eine ID. Diese sollte nicht zu lang sein und darf keine Sonderzeichen oder andere Umlaute enthalten.
|
1 |
<h4 id="link1">Mein erster Anker Zielpunkt</h4> |
Nun können wir das ganze Verlinken mit folgenden Code:
|
1 |
href="#link1" title="Meiner erster Anker in WordPress">Von hier wird zum Anker Zielpunkt verlinkt |
Wie ihr seht ist ein Anker nichts anderes als ein Link. Das Linkziel wird mit der # definiert. Jede ID kann nur einmal im Text verwendet werden, wieviele verschiedene Anker ihr setzt ist dabei egal. Wer Probleme mit dem Pfad und dem Anker hat sollte mal die komplette URL ausprobieren. Oft muss man dieses auf Tag- oder Kategorieseiten von WordPress verwenden.
|
1 |
href="http://www.webseite.tld/#link1" title="Meiner erster Anker in WordPress">Von hier wird zum Anker Zielpunkt verlinkt |
Wie ihr seht ist es kein Hexenwerk ohne auch ohne Plugin schnell möglich Anker in WordPress zu benutzen! Anbei ein Screenshot der das ganze nochmal verdeutlicht!

 soldato.de – Blog von Kevin Soldato für Web, Software, Hardware und Server Blog von Kevin "MooDs" Soldato – Alles rund um das Web, Software, Hardware und Server
soldato.de – Blog von Kevin Soldato für Web, Software, Hardware und Server Blog von Kevin "MooDs" Soldato – Alles rund um das Web, Software, Hardware und Server